今天配置环境变量的时候,因为失误不小心让zsh整个失效了,
1 | zsh: command not found:xxx |
补救办法,在命令行输入
1 | PATH=/bin:/usr/bin:/usr/local/bin:${PATH} |
恢复正常
失误的地方在于配置flutter时路径少输入一个$符号,在$HOME/.zshrc文件中
1 | //正确 |
最后一个坑,android studio无法加载应用市场插件,乖乖下载安装包从零开始安装便不会出现问题,不能从别的电脑直接拖过来直接用.
今天配置环境变量的时候,因为失误不小心让zsh整个失效了,
1 | zsh: command not found:xxx |
补救办法,在命令行输入
1 | PATH=/bin:/usr/bin:/usr/local/bin:${PATH} |
恢复正常
失误的地方在于配置flutter时路径少输入一个$符号,在$HOME/.zshrc文件中
1 | //正确 |
最后一个坑,android studio无法加载应用市场插件,乖乖下载安装包从零开始安装便不会出现问题,不能从别的电脑直接拖过来直接用.
LRU cache stand for Least Recently Used Cache,which evict least recently used entry.As Cache purpose is to provide fast and efficient way of retrieving data, it need to meet certain requirement.
Some of the Requirement are
In case of LRU cache we evict least recently used entry so we have to keep track of recently used entries, entries which have not been used from long time and which have been used recently, plus lookup and insertion operation should be fast enough .
When we think about O(1) lookup, obvious data structure comes in our mind is HashMap.HashMap provide O(1) insertion and lookup,but HashMap does not has mechanism of tracking which entry has been queried recently and which not.
To track this we require another data-structure which provide fast insertion ,deletion and updation,in case of LRU we use Doubly Linkedlist.Reason for choosing doubly LinkList is O(1) deletion,updation and insertion if we have the address of Node on which this operation has to perform
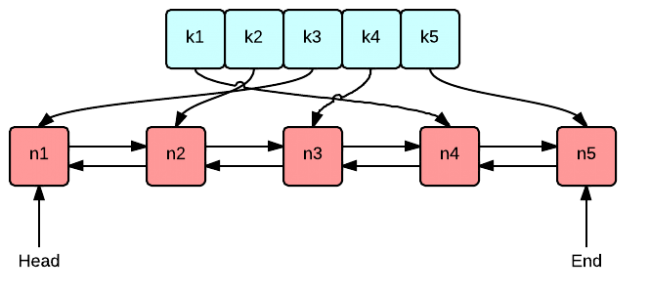
So our Implementation of LRU cache will have HashMap and Doubly LinkedList.In which HashMap will hold the keys and address of the Nodes of Doubly LinkedList.And Doubly LinkedList will hold the values of keys.
As we need to keep track of Recently used entries,we will use a clever approach.We will remove element from bottom and add element on start of LinkedList and whenever any entries is accessed,it will be moved to top.so that recently used entries will be on Top and Least used will be on Bottom.

Let implementation the LRU Cache
1 | package com.learning; |
I hope code and tutorial is self explanatory.
来源:https://medium.com/@krishankantsinghal/my-first-blog-on-medium-583159139237
总结:最近最少使用算法,内存有限制,查找得快,删除得快,插入也得快
获取缓存
根据key从字典查找,如果存在,返回值,双向链表删除当前值,插入到最顶端
插入缓存
- 如果已经存在,更新值,并移动到链表顶端
- 不存在,生成一个新的节点,插入到顶端,如果满了,删除最后一个
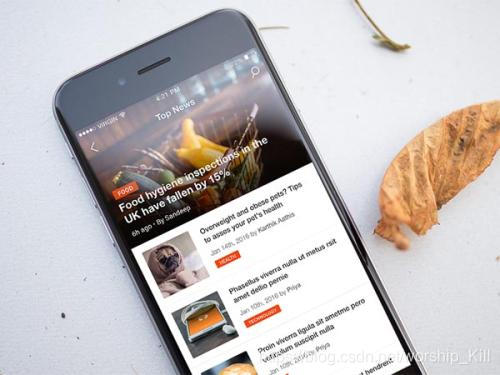
1 | body: CustomScrollView( |
解析:大的容器叫做custom scroll view,子控件叫做slivers,是一个数组,在数组里面从上到下排布sliver控件,有sliver grid,有sliver fixed extent list

在ios中,通常用block或者代理去实现,在flutter中,外部实现一个方法,把这个方法传给按钮,按钮内部用callback接受,ontap方法调用即可,实现如下
1 | import 'package:flutter/cupertino.dart'; |
外部使用方法
1 | //顶部按钮点击事件 |
注意:callback和外部的方法,参数类型要保持一致
总结:外部函数传给按钮,让按钮内部可以调用,通过无参数函数调用有参数也可以
1 | Column( |
注解:

1 | ModalRoute.of(context).isCurrent |
解析:由于页面的组合都是由路由管理的,所以把当前的context传给路由,让路由去判断是否在最顶端,这个路由叫做模态路由

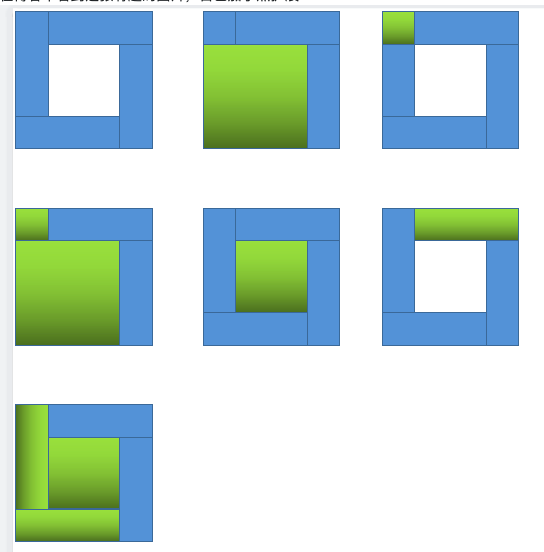
在博客中看到这张有趣的图片,自己加了点扩展
自动证明了
原因:点击本身出发一次监听,随之产生的动画效果再次出发监听,如果是滑动,仅触发一次监听
解决:看下点击的索引和动画值对不对,过滤掉点击的listen,只显示动画的listen
1 | _tabController.addListener(() { |
代码拿过来自己分析一遍会记得牢。
延迟加载
1 | //延迟1秒加载 |
使用场景:
同时执行toast和导航栏页面切换,会导致卡顿,可用延迟其中一个方法,避免同时执行
1 | LinearGradient( //渐变位置 |