地址:https://github.com/kokohuang/flutter_easyloading
用法,添加到materialApp的builder属性中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter EasyLoading',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter EasyLoading'),
builder: EasyLoading.init(),
);
}
}
|
接下来在任何地方调用
1
2
3
4
5
6
7
8
9
10
11
12
13
| EasyLoading.show(status: 'loading...');
EasyLoading.showProgress(0.3, status: 'downloading...');
EasyLoading.showSuccess('Great Success!');
EasyLoading.showError('Failed with Error');
EasyLoading.showInfo('Useful Information.');
EasyLoading.showToast('Toast');
EasyLoading.dismiss();
|
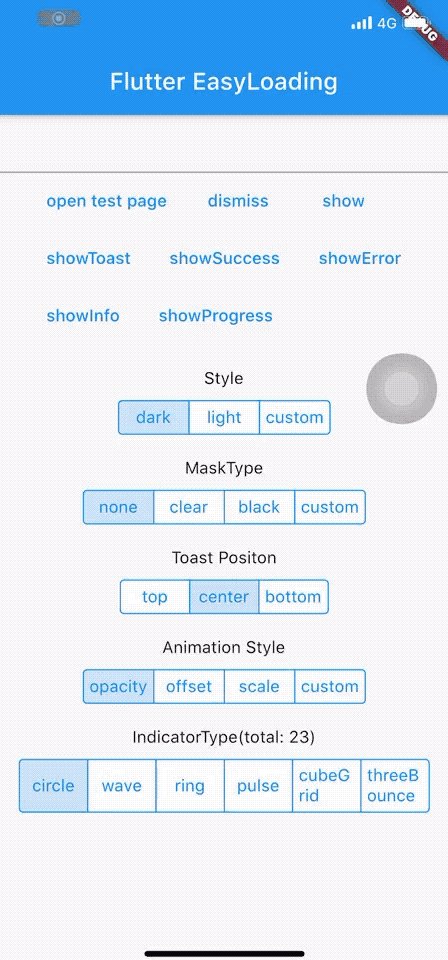
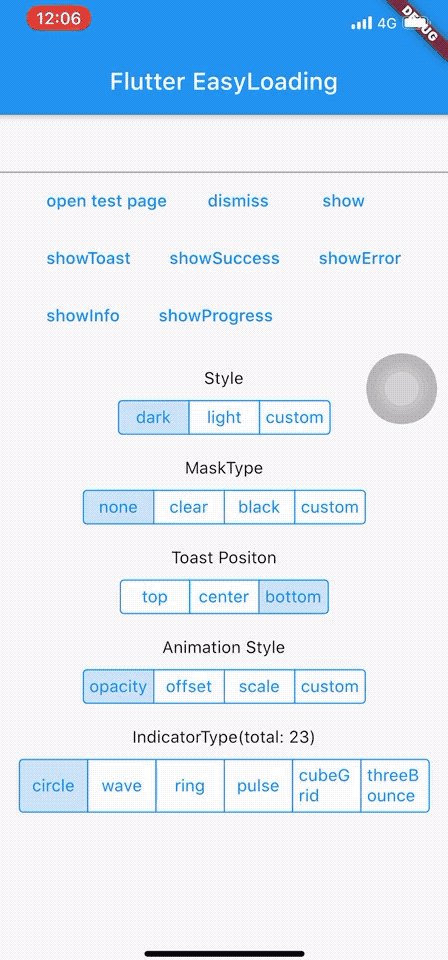
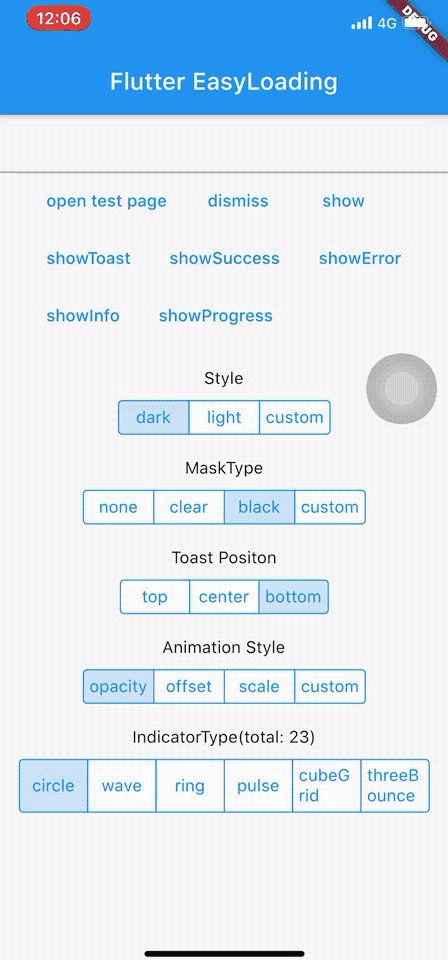
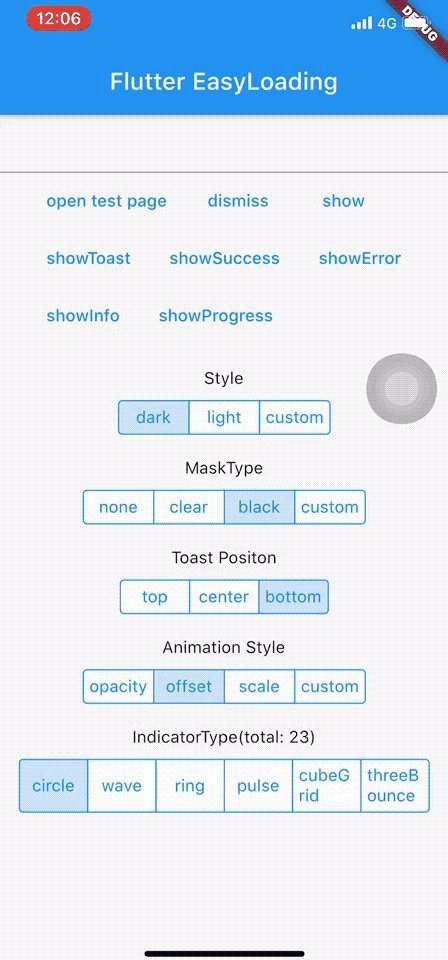
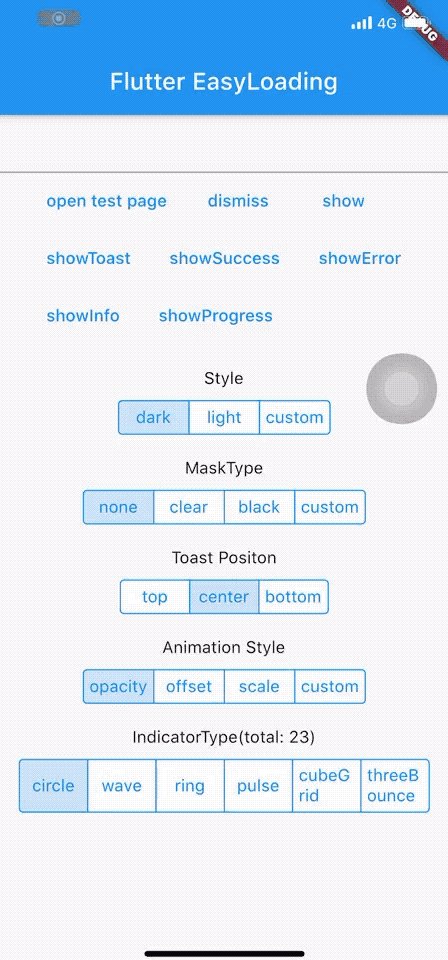
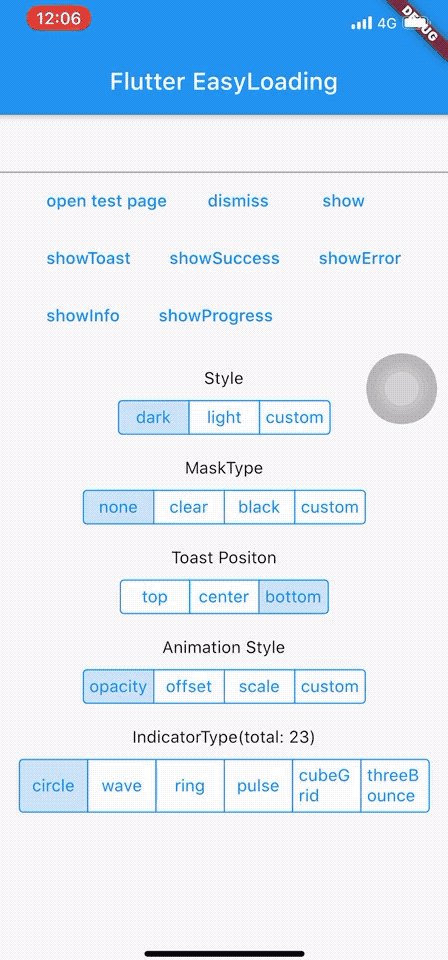
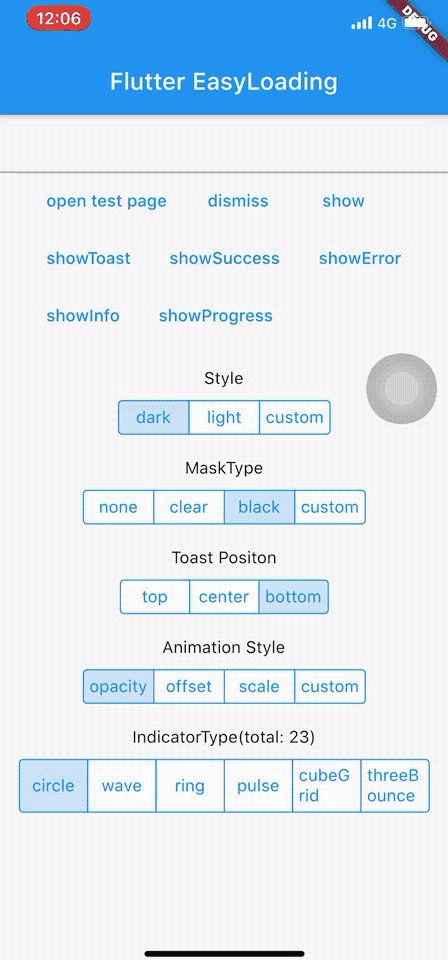
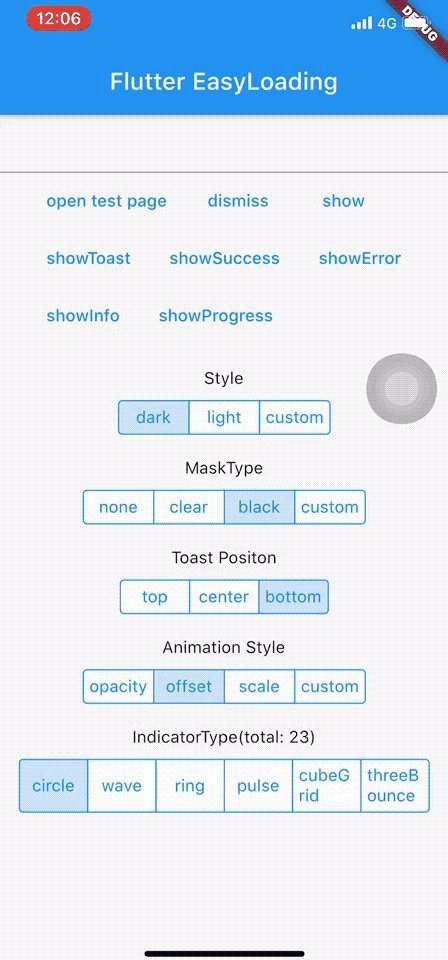
示例图片