问题描述:onload函数option参数,小程序二次扫码无法获取更新
解决:使用 wx.getEnterOptionsSync()获取最新参数,冷启动与App.onLaunch保持一致,热启动与App.onShow保持一致
参考:https://blog.csdn.net/weixin_45575594/article/details/123224076
问题描述:onload函数option参数,小程序二次扫码无法获取更新
解决:使用 wx.getEnterOptionsSync()获取最新参数,冷启动与App.onLaunch保持一致,热启动与App.onShow保持一致
参考:https://blog.csdn.net/weixin_45575594/article/details/123224076
Javascript is a single threaded language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece code before moving onto the next. It’s synchronous, but at times that can be harmful. For example, if a function takes awhile to execute or has to wait on something, it freezes everything up in the meanwhile.
A good example of this happening is the window alert function. alert("Hello World")
You can’t interact with the webpage at all until you hit OK and dismiss the alert. You’re stuck.
So how do we get asynchronous code with Javascript then?
Well, we can thank the Javascript engine (V8, Spidermonkey, JavaScriptCore, etc…) for that, which has Web API that handle these tasks in the background. The call stack recognizes functions of the Web API and hands them off to be handled by the browser. Once those tasks are finished by the browser, they return and are pushed onto the stack as a callback.
Open your console and type window then press enter. You’ll see most everything the Web API has to offer. This includes things like ajax calls, event listeners, the fetch API, and setTimeout. Javascript uses low level programming languages like C++ to perform these behind the scenes.
Let’s look at a simple example, run this code your console:
1 | console.log("first") |
What did we get back?
1 | first |
Feels odd, right? Well, let’s break this down line by line:
console.log("first") is on the stack first, so it gets printed. Next, the engine notices setTimeout, which isn’t handled by Javascript and pushes it off to the WebAPI to be done asynchronously. The call stack moves on without caring about the code handed off to the Web APIs and console.log("three") is printed.
Next, the Javascript engine’s event loop kicks in, like a little kid asking “Are we there yet?” on a road trip. It starts firing, waiting for events to be pushed into it. Since the setTimeout isn’t finished, it returns undefined, as the default, well because it hasn’t been given the value yet. Once the callback finally does hits we get console.log("second") printed.
There’s a really good site that slows this all down and shows this happening.
I suggest playing around in this sandbox to help solidify your understanding. It helped me get a feel for how asynchronous code can work with Javascript being single threaded.
Ref:https://dev.to/bbarbour/if-javascript-is-single-threaded-how-is-it-asynchronous-56gd
https://stackoverflow.com/questions/51007636/how-javascript-single-threaded-and-asynchronous
JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks.This model is quite different from models in other languages like C and Java.
Function calls form a stack of frames.
1 | function foo(b) { |
Copy to Clipboard
Order of operations:
bar, a first frame is created containing references to bar‘s arguments and local variables.bar calls foo, a second frame is created and pushed on top of the first one, containing references to foo‘s arguments and local variables.foo returns, the top frame element is popped out of the stack (leaving only bar‘s call frame).bar returns, the stack is empty.Note that the arguments and local variables may continue to exist, as they are stored outside the stack — so they can be accessed by any nested functions long after their outer function has returned
Objects are allocated in a heap which is just a name to denote a large (mostly unstructured) region of memory.
A JavaScript runtime uses a message queue, which is a list of messages to be processed. Each message has an associated function that gets called to handle the message.
At some point during the event loop, the runtime starts handling the messages on the queue, starting with the oldest one. To do so, the message is removed from the queue and its corresponding function is called with the message as an input parameter. As always, calling a function creates a new stack frame for that function’s use.
The processing of functions continues until the stack is once again empty. Then, the event loop will process the next message in the queue (if there is one),so some of event loop’s task is clear queue & stack.
The event loop got its name because of how it’s usually implemented, which usually resembles:
1 | while (queue.waitForMessage()) { |
Copy to Clipboard
queue.waitForMessage() waits synchronously for a message to arrive (if one is not already available and waiting to be handled).
Each message is processed completely before any other message is processed.
This offers some nice properties when reasoning about your program, including the fact that whenever a function runs, it cannot be pre-empted and will run entirely before any other code runs (and can modify data the function manipulates). This differs from C, for instance, where if a function runs in a thread, it may be stopped at any point by the runtime system to run some other code in another thread.
A downside of this model is that if a message takes too long to complete, the web application is unable to process user interactions like click or scroll. The browser mitigates this with the “a script is taking too long to run” dialog. A good practice to follow is to make message processing short and if possible cut down one message into several messages.
In web browsers, messages are added anytime an event occurs and there is an event listener attached to it. If there is no listener, the event is lost. So a click on an element with a click event handler will add a message—likewise with any other event.
A web worker or a cross-origin iframe has its own stack, heap, and message queue. Two distinct runtimes can only communicate through sending messages via the postMessage method. This method adds a message to the other runtime if the latter listens to message events.
A very interesting property of the event loop model is that JavaScript, unlike a lot of other languages, never blocks. Handling I/O is typically performed via events and callbacks, so when the application is waiting for an IndexedDB query to return or an XHR request to return, it can still process other things like user input.
Ref:https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop

Tips:




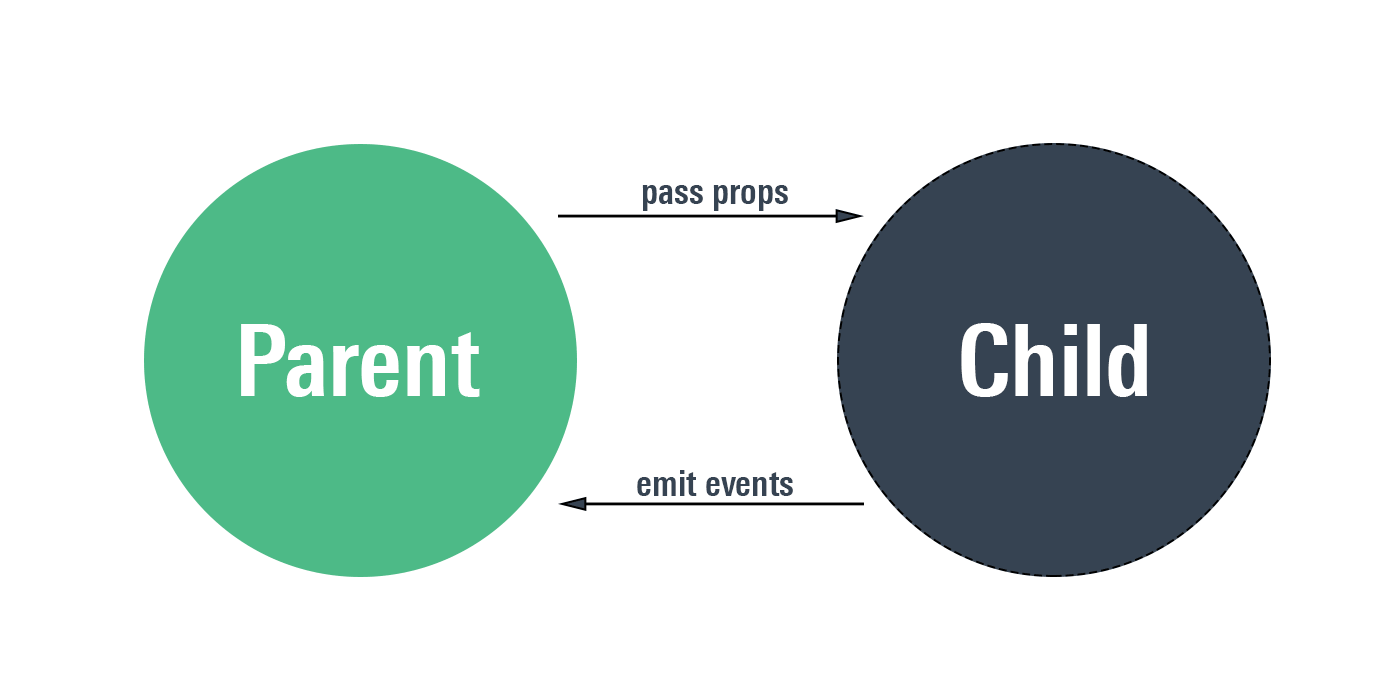
A: All props form a one-way-down binding between the child property and the parent one:when the parent property updates,it will flow down to the child,but not the other way around.This prevents child components from accidentally mutating the parent’s state, which can make your app’s data flow harder to understand.
Ref:https://vuejs.org/v2/guide/components-props.html#One-Way-Data-Flow
A: In-template expressions are very convenient, but they are meant for simple operations. Putting too much logic in your templates can make them bloated and hard to maintain. For example:
1 | <div id="example"> |
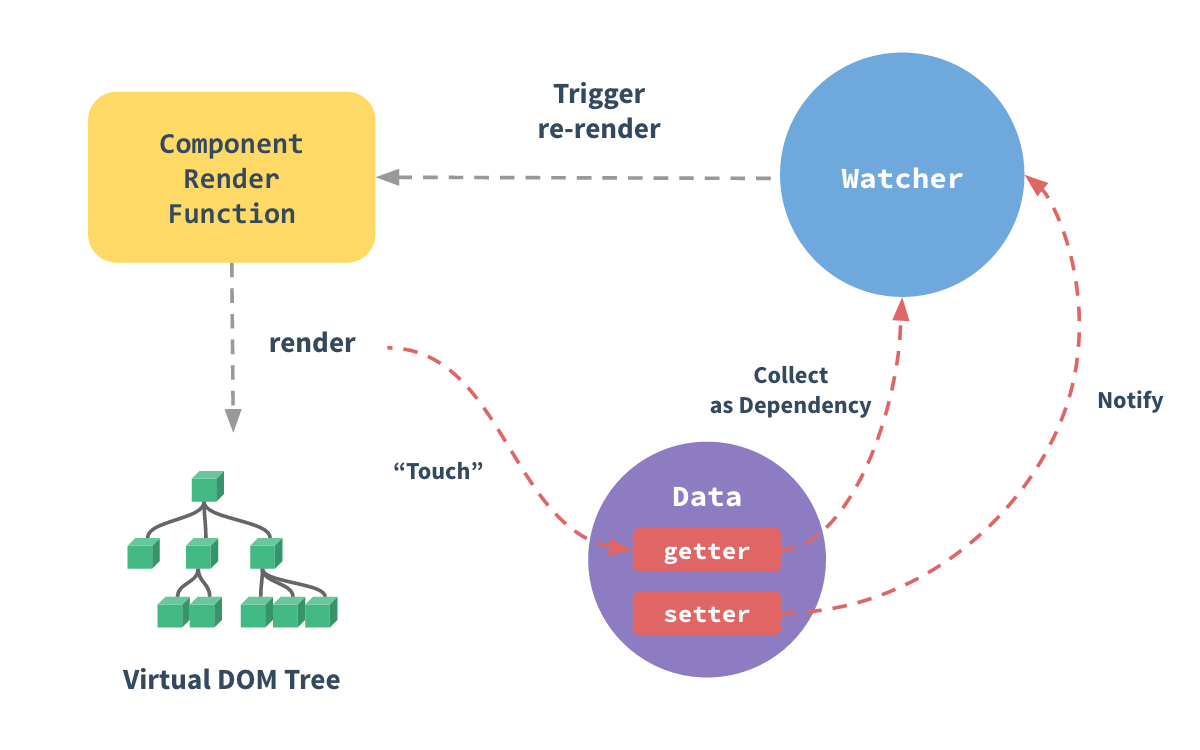
At this point, the template is no longer simple and declarative. You have to look at it for a second before realizing that it displays message in reverse. The problem is made worse when you want to include the reversed message in your template more than once.That’s why for any complex logic, you should use a computed property.Computed property is much more like a function,but what’s the difference? For the end result, the two approaches are indeed exactly the same. However, the difference is that computed properties are cached based on their reactive dependencies. A computed property will only re-evaluate when some of its reactive dependencies have changed. This means as long as message has not changed, multiple access to the reversedMessage computed property will immediately return the previously computed result without having to run the function again.In comparison, a method invocation will always run the function whenever a re-render happens.
Ref:https://vuejs.org/v2/guide/computed.html#Computed-vs-Watched-Property
A route object represents the state of the current active route. It contains parsed information of the current URL and the route records matched by the URL.The route object is immutable.Every successful navigation will result in a fresh route object

电脑默认安装java 16,需要更换为java 8
1 | open /Library/Java/JavaVirtualMachines/ |
选择想要删除的版本,输入管理员密码
点击下载java8dmg安装
1 | java -version |
完。
参考:https://www.anotheriosdevblog.com/installing-homebrew-and-jenkins-on-my-m1-mac-mini/
今日安装jenkins,出现报错
1 | arch -arm64 brew install jenkins |
解决方案
1 | export HOMEBREW_BOTTLE_DOMAIN='' |
分析:
1 | open ~/.zprofile |
可以看到是中科大的镜像,未和官网完成同步,五月一号起官网已不再支持bintray服务,把域名切换为空即可
完。
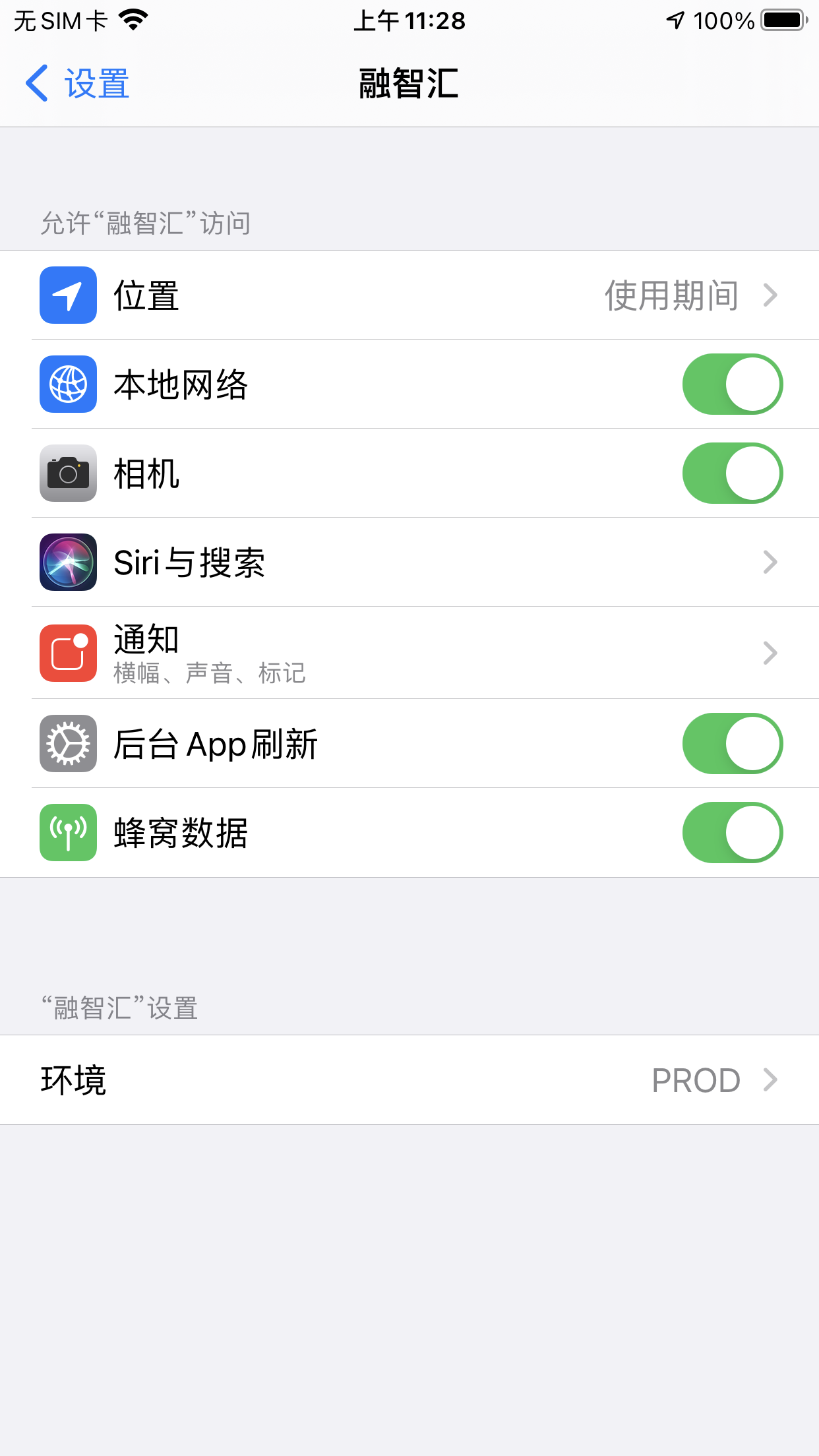
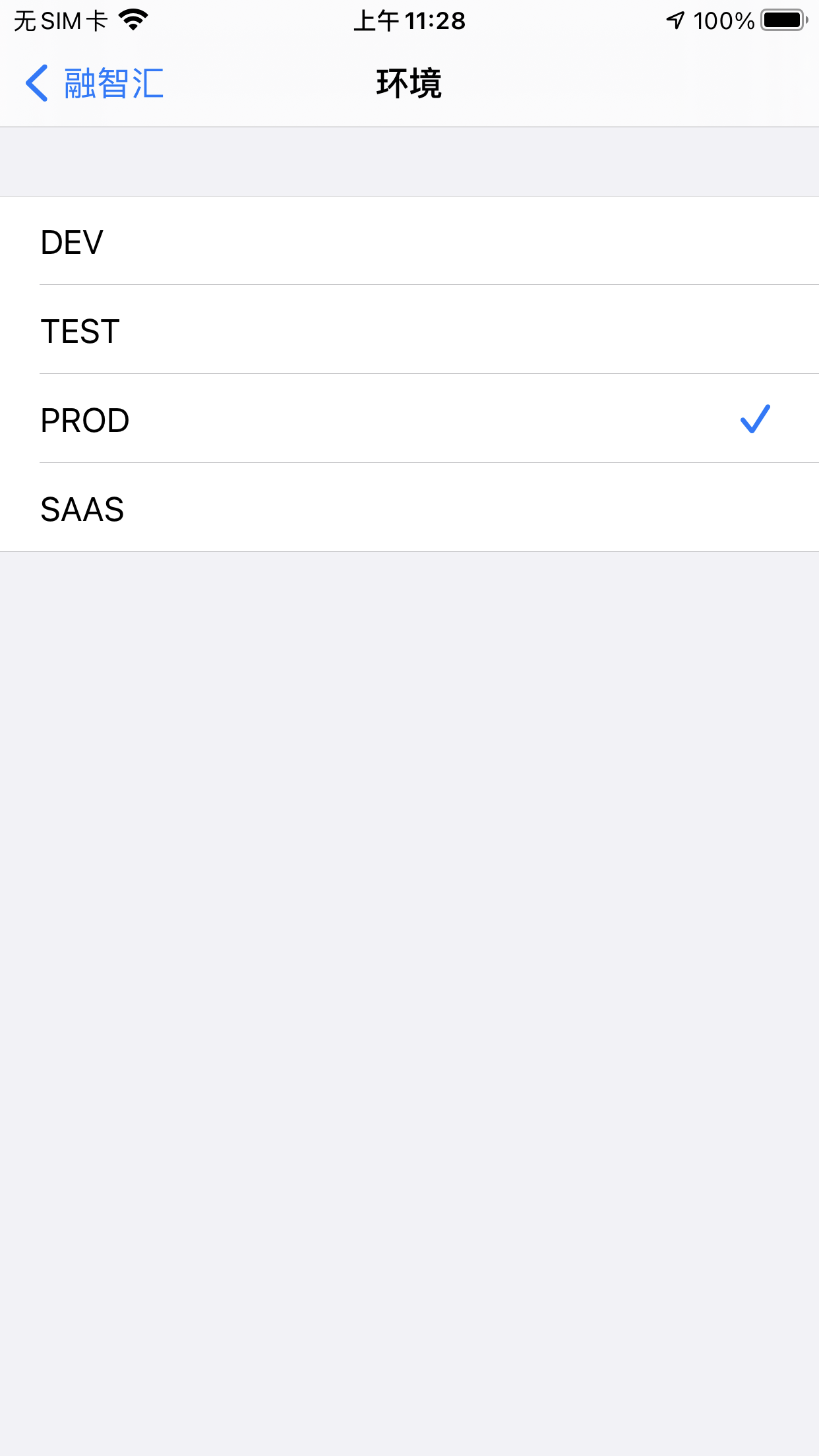
打一次包,用户可以自由切换开发和生产环境
每一个app在设置界面可以增加配置选项,存的数据可以通过user default读取,根据存储的数据来甄别切换网络

root.plist source code 如下
1 | <?xml version="1.0" encoding="UTF-8"?> |
效果:

代码获取值
1 | - (void)registerDefaultsFromSettingsBundle{ |
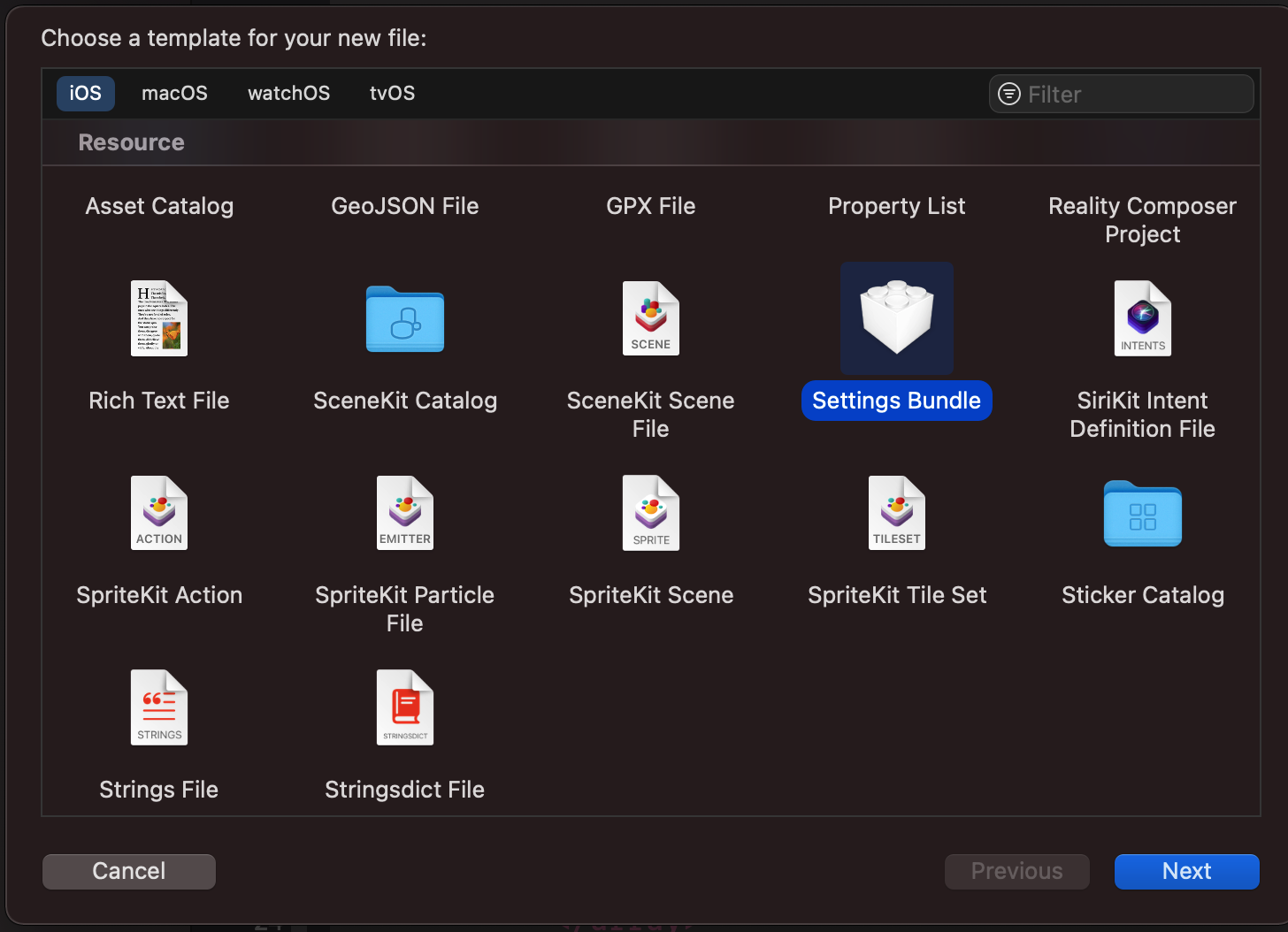
设置release状态不包含bundle文件
Xcode—->Project—->Build Settings—->Build Options—->Exclude Source Files Names—->Release 把文件拖进去
完。
遇见一个新的单词,分三步:
网址:https://www.ldoceonline.com/
tip:看单词意思时可以看看单词的来源origin,拉丁?法语?西语?可以帮助理解单词
网址:https://www.google.com/imghp?hl=en
福克斯live:https://radio.foxnews.com/player-files/radio.php
tip:在家或者坐公交带着耳机听,听懂多少算多少,别慌,手机去商店下载国外广播app
学习图形化数学:https://www.3blue1brown.com/
Curious George 动画系列
tip:一定要注意,看无字幕的
reddit:https://www.reddit.com/
PDF电子书:https://www.pdfdrive.com/
tip:寻找感兴趣的领域书籍阅读
《Nights in Rodanthe》by Nicholas Sparks (2002)
《Nothing Lasts Forever》by Roderick Thorp (1979)
《The Old Man and the Sea》by Ernest Hemingway (1952)
《The Call of the Wild]》by Jack London (1903)
英英词典:https://www.zhihu.com/question/21964466
tip:一定要使用英英词典,个人使用的是mac自带的词典+朗文第五版的词库